Ada banyak tools yang digunakan untuk mengetahui kecepatan loading website kita, tapi pada kali ini saya memakai 3 tools yaitu :
- PageSpeed Insights dari Google
- gtmetrix.com
- gidnetwork.com atau feedthebot.com
contoh web yang akan dianalisa oleh kedua aplikasi di atas
 |
| Gambar Analisa dari Google PageSpeed |
 | |||
| Gambar Analisa dari GTMetrix |
 |
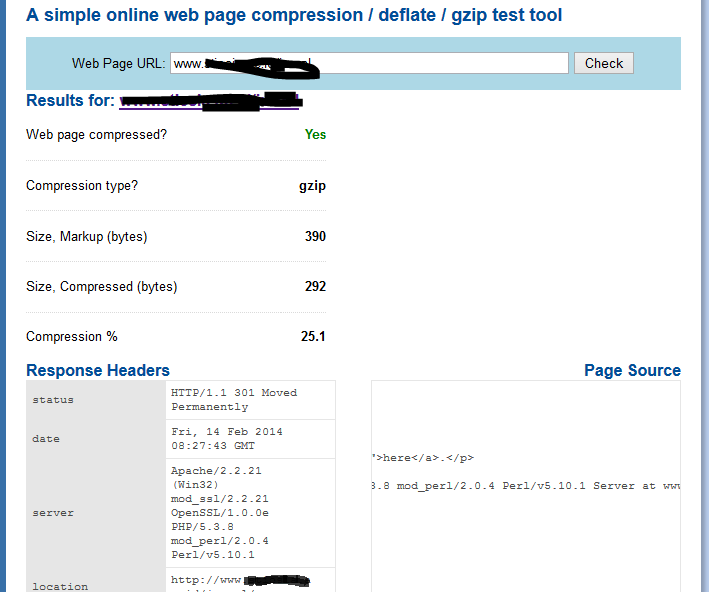
| Gambar Analisa dari Gidnetwork.com |
Langkah - langkah yang dilakukan untuk dapat mempercepat loading website (berdasarkan pengalaman saya pribadi pada web server Apache XAMPP) :
Bermain dengan file .htaccess
Maksud dari bermain dengan file .htaccess adalah melakukan konfigurasi di file htacces untuk dapat mengoptimalkan performa website.1. Menggunakan Kompresi Gzip, Deflate
Kompresi gzip dilakukan untuk mengompres data dari server sebelum dikirim ke client sehingga ukuran file menjadi lebih kecil dari ukuran asli file dari server. Hal ini dapat mempercepat pengiriman data. Berikut kodenya untuk .htacces di apache xampp<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
<IfModule mod_deflate.c> #The following line is enough for .js and .css SetOutputFilter DEFLATE AddOutputFilter DEFLATE js css AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-httpd-fastphp AddType x-font/otf .otf AddType x-font/ttf .ttf AddType x-font/eot .eot AddType x-font/woff .woff AddType image/x-icon .ico AddType image/png .png AddType text/css .css #The following lines are to avoid bugs with some browsers BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip Header append Vary User-Agent env=!dont-vary </ifModule>
2. Memanfaatkan cache
Selain melakukan kompresi, lakukan pula pemanfaatan cache pada website anda, contoh kode htaccess untuk memanfaatkan cache<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/html "access plus 1 month" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType application/x-javascript "access plus 14 days" ExpiresByType image/x-icon "access plus 1 year" </ifModule> <ifModule mod_headers.c> <filesMatch "\\.(ico|pdf|flv|jpg|jpeg|png|gif|swf|svg)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> <filesMatch "\\.(css)$"> Header set Cache-Control "max-age=604800, public" </filesMatch> <filesMatch "\\.(js)$"> Header set Cache-Control "max-age=216000, private" </filesMatch> <filesMatch "\\.(xml|txt)$"> Header set Cache-Control "max-age=216000, public, must-revalidate" </filesMatch> <filesMatch "\\.(html|htm|php)$"> Header set Cache-Control "max-age=1, private, must-revalidate" </filesMatch> Header unset ETag </ifModule> FileETag None
3. Aktifkan modul Deflate pada Apache XAMPP
Langkah terakhir adalah mengaktifkan modul deflate dengan membuka direktori konfigurasi Apache. Contoh pada XAMPP di OS WindowsC:\\xampp\apache\conf\httpd.confcari baris yang dengan kode seperti dibawah ini
#LoadModule deflate_module modules/mod_deflate.so
#LoadModule expires_module modules/mod_expires.so
#LoadModule headers_module modules/mod_headers.solalu hapus tanda '#' untuk mengaktifkan modul deflat. Simpan dan restart Apache-nya
Setelah setelah konfigurasi di atas telah dilakukan, analisa kembali website kita menggunakan 3 tools di atas. Maka hasilnya bisa dilihat
 |
| Gambar Hasil Analisa Google PageSpeed |
 |
| Gambar Hasil Analisa GTMetrix |
 |
| Gambar Hasil Analisa GIDNetwork |
Tambahan
Apabila merasa kurang cukup dengan yang di atas tentang mempercepat loading website kita. Bisa juga melakukan trik kompresi file gambar, css, dan javascript secara manual menggunakan tools seperti :
- jscompress.com untuk mengompres/minify file javascript
- cssminifier.com untuk mengompres file css
- imageoptimizer.net untuk mengompres file gambar
Demikian sharing kali ini, semoga bermanfaat ^_^
Akhirnya... bisa sharing lagi.... :D
Keyword : mempercepat loading website, loading website.
Untuk menghargai HKI(Hak Kekayaan Intelektual), sumber referensi yang saya pakai dan saya pelajari akan ditampilkan.
Referensi : http://stackoverflow.com/questions/6724549, http://stackoverflow.com/questions/12367858, http://httpd.apache.org/docs/2.2/
Author : Moch. Zawaruddin Abdullah, www.zawaruddin.blogspot.com
maksh bang ,sangat bermanfaat untuk bahan pelajaran saya
BalasHapussama-sama gan... thanks dah mampir
Hapus